Canvas experiment
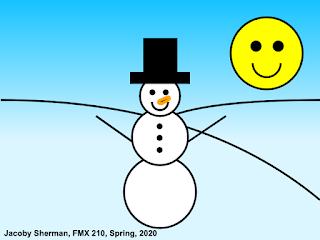
I just want to give a disclaimer; this project was very difficult for me. I say this because, not only was this my first time ever using dreamweaver, it also was my first time using a computer to create any type of image. I spent over 15 hours on this project and by the end of it, I kinda had enough of it. The inspiration for this project came when I was sitting in class (kinda freaking out over what exactly I should do this project on) and out of no where, the Frosty the snowman theme song came into my mind. And then it hit me... I should create my own version of Frosty the snowman.
I am aware that it is a very primitive and basic design, it truly was hard for me to achieve this end result. I definitely could have added some more things to the background or other shapes into the picture. I found it very strenuous for me to understand how the actual program worked so naturally I had hard time actually adding shapes and what not. However, even though I probably could have added some more things to the background I am proud of how it turned out in the end. After all Frosty the snow man looks be somewhat basic animation, so I figured, why not make my project pretty basic as well.
<!doctype html> <html>
<head>
<meta charset="UTF-8">
<title> FMX 210 DIGITAL MEDIA - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; background-color: rgb(255,255,255); }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
/// Background
var grd = context.createLinearGradient(0, 0, 0, 350);
grd.addColorStop(0, "#16C3FF");
grd.addColorStop(1, "#DCF6FF");
context.fillStyle = grd;
context.fillRect(0, 0, 800, 600);
//// first hill
// starting point coordinates
var x = 2;
var y = 250;
// control point coordinates ( magnet )
var cpointX = canvas.width / 1 - 300;
var cpointY = canvas.height / 1 - 350;
// ending point coordinates
var x1 = 800;
var y1 = 500;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 5;
context.strokeStyle = "rgb(1, 1, 1 )";
context.stroke();
/// Second Hill
// starting point coordinates
var x = 405;
var y = 300;
// control point coordinates ( magnet )
var cpointX = canvas.width / 1 - 300;
var cpointY = canvas.height / 1 - 350;
// ending point coordinates
var x1 = 800;
var y1 = 250;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 5;
context.strokeStyle = "rgb(1, 1, 1 )";
context.stroke();
//// Bottom circle
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.25;
var radius = 90;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "white"
context.fill();
context.stroke();
////Middle circle
var centerX = canvas.width / 2;
var centerY = canvas.height / 1.75;
var radius = 70;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "white"
context.fill();
context.stroke();
//// Top circle
var centerX = canvas.width / 2;
var centerY = canvas.height / 2.5;
var radius = 50;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "white"
context.fill();
context.stroke();
//// Sun
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 4.5;
var radius = 90;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "Yellow"
context.fill();
context.stroke();
////Sun smile
var centerX = canvas.width / 1.2;
var centerY = canvas.height / 3.8;
var radius = 35;
var startangle = 0;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//// Sun eye 1
var centerX = canvas.width / 1.25;
var centerY = canvas.height / 5.2;
var radius = 7;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 14;
context.strokeStyle = "black";
context.stroke();
////Sun eye 2
var centerX = canvas.width / 1.15;
var centerY = canvas.height / 5.2;
var radius = 7;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 14;
context.strokeStyle = "black";
context.stroke();
/// snowman eye 1
var centerX = canvas.width / 2.1;
var centerY = canvas.height / 2.6;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "black"
context.fill();
context.stroke();
var centerX = canvas.width / 1.93;
var centerY = canvas.height / 2.6;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "black"
context.fill();
context.stroke();
//// Snowman button 1
var centerX = canvas.width / 2.005;
var centerY = canvas.height / 1.9;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "black"
context.fill();
context.stroke();
//// Snowman button 2
var centerX = canvas.width / 2.005;
var centerY = canvas.height / 1.6;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "black"
context.fill();
context.stroke();
////Snowman button 3
var centerX = canvas.width / 2.005;
var centerY = canvas.height / 1.74;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.fillStyle = "black"
context.fill();
context.stroke();
//// Snowman smile
var centerX = canvas.width / 2;
var centerY = canvas.height / 2.35;
var radius = 20;
var startangle = 0;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
//context.fillStyle = "red";
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
/// Arm 1
context.moveTo(240,290); // COORDINATES OF STARTING POINT
context.lineTo(332,355); // COORDS OF ENDING POINT 1
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
//// Arm 2
context.moveTo(565,290); // COORDINATES OF STARTING POINT
context.lineTo(469,355); // COORDS OF ENDING POINT 1
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
//// Hat base
var x=330;
var y=185;
var width = 140;
var height= 20;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
//context.fillStyle = 'rgb(0,255,0)';
context.strokeStyle = 'rgb(0,0,0)';
// add linear gradient
context.fillStyle = "rgb(0,0,0)";
context.fill();
context.fill();
context.stroke();
/// Hat top part
var x=363;
var y=100;
var width = 75.5;
var height= 90;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
//context.fillStyle = 'rgb(0,255,0)';
context.strokeStyle = 'rgb(0,0,0)';
// add linear gradient
context.fillStyle = "rgb(0,0,0)";
context.fill();
context.fill();
context.stroke();
// nose TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(400,255); // point A coordinates
context.lineTo(405, 255); // point B coords
context.lineTo(420,246); // point C coords
context.closePath(); // close the shape
context.lineWidth = 15; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "orange";
context.stroke();
context.fillstyle= "orange";
context.fill();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS: ADD YOUR NAME AND CLASS INFORMATION
var credits = "Jacoby Sherman, FMX 210, Spring, 2020";
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText(credits, 10, 590);
context.closePath();
</script
></body>
</html>




Comments
Post a Comment